广树管理员
2025-05-07 21:00
@ZeroCounter:哈哈哈,被发现啦
作者:广树时间:2018-10-29 10:14:05分类:JavaScript
需求:有一组关键词数组,在数组中筛选出符合关键字的内容并将关键字高亮。
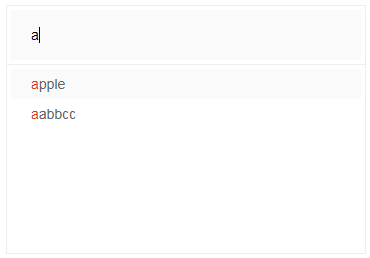
最终效果:

HTML:
<div class="q_iw_input_tip_item" v-for="(item, key, index) in wordTips" :key="index">
<span>{{item.substr(0,item.indexOf(inputVal))}}</span><span class="font_c_red">{{inputVal}}</span><span>{{item.substr(item.indexOf(inputVal)+inputVal.length)}}</span>
</div>
Vue:
export default {
data() {
return {
//关键词数组
word:['apple','word','color','black','disc','element','four','give','hide','jquery','install','aabbcc'],
//筛选后的关键词数组
wordTips:[],
}
},
methods:{
//筛选关键词
searchEvent(){
this.wordTips = [];
if(this.inputVal!=''){
var reg = new RegExp("^"+this.inputVal);
for(var i =0;i<this.word.length;i++){
if(reg.test(this.word[i])){
this.wordTips.push(this.word[i]);
}
}
}
}
}
}


