CSS原生毛玻璃效果 | backdrop-filter
作者:广树·时间:2018-07-04 11:24:12·分类:CSS/HTML
虽然网上有很多伪CSS毛玻璃的方法,但是局限性很大。其实新的浏览器多多少少有开始支持原生的毛玻璃CSS属性。只是进展还是有点慢,普及率并不高,但可以一试效果。
代码:
.className {
/* Safari for macOS & iOS */
-webkit-backdrop-filter: blur(5px);
/* Google Chrome */
backdrop-filter: blur(5px);
/* 设置背景半透明黑色 */
background: rgba(0, 0, 0, 0.8);
}
给自己的网站试了下:
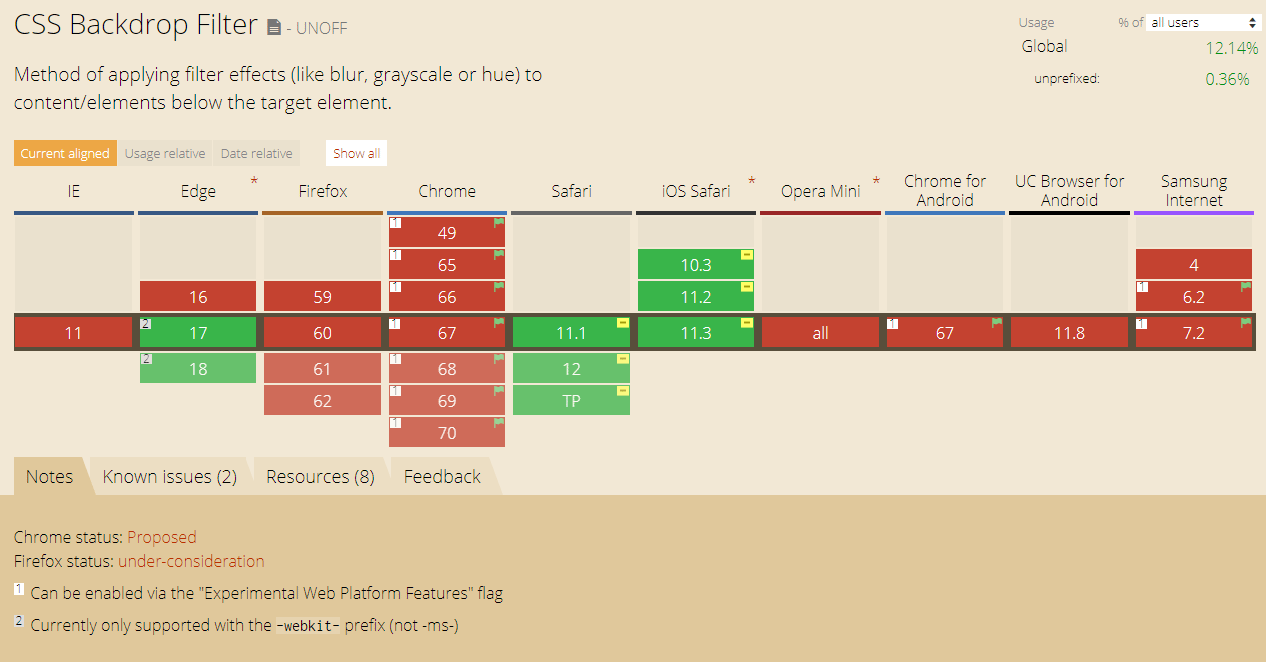
目前的兼容性情况(2018.7.4):
苹果和微软都开始支持这个属性了,Chrome虽然是红色,但其实也能开启。
在Chrome地址栏输入:chrome://flags#enable-experimental-web-platform-features
开启实验性功能即可。
在MDN中也介绍了除了毛玻璃以外的其他属性:
/* Keyword value */ backdrop-filter: none; /* URL to SVG filter */ backdrop-filter: url(commonfilters.svg#filter); /* <filter-function> values */ backdrop-filter: blur(2px); backdrop-filter: brightness(60%); backdrop-filter: contrast(40%); backdrop-filter: drop-shadow(4px 4px 10px blue); backdrop-filter: grayscale(30%); backdrop-filter: hue-rotate(120deg); backdrop-filter: invert(70%); backdrop-filter: opacity(20%); backdrop-filter: sepia(90%); backdrop-filter: saturate(80%); /* Multiple filters */ backdrop-filter: url(filters.svg#filter) blur(4px) saturate(150%); /* Global values */ backdrop-filter: inherit; backdrop-filter: initial; backdrop-filter: unset;
具体可以参考:https://developer.mozilla.org/en-US/docs/Web/CSS/backdrop-filter
总的来说还是挺不错的属性,希望早日普及!